เพิ่มประสิทธภาพเว็บฟรีๆ ด้วยเครื่องมือทดสอบการพัฒนาเว็บ
เมื่อก่อนการพัฒนาเว็บไซต์ อาจยังไม่มีเครื่องมือทีใช้ทดสอบมากนัก แต่ปัจจุบันเครื่องมือทดสอบมีหลากหลายแบบหลายจุดประสงค์และเป็นสิ่งจำเป็นเพื่อให้ระบบเว็บหรือเว็บไซต์ ลดข้อผิดพลาดให้น้อยที่สุด
ในการเลือกเครื่องมือทดสอบนั้นมักจะขึ้นอยู่กับเป้าหมายการทดสอบและความต้องการ เครื่องมือทดสอบนั้นอาจจะไม่ครอบคลุมเทคโนโลยีทั้งหมดที่ใช้การพัฒนาเว็บหรือโปรแกรมประยุกต์บนเว็บ ส่งผลให้นักพัฒนาเว็บจำเป็นต้องมีเครื่องมือที่หลากหลายในการทดสอบเว็บไซต์
หากผู้อ่านบล็อกนี้สนใจที่จะปรับปรุงประสิทธิภาพให้สูงขึ้นและต้องการการลดข้อผิดของระบบเว็บให้น้อยที่สุด วันนี้เราได้รวบรวมสุดยอดเครื่องมือทดสอบการพัฒนาเว็บ ซึ่งเราหวังว่าจะประโยชน์แก่ผู้อ่านและผู้สนใจทุกท่าน เครื่องมือทดสอบเว็บดังกล่าวจะประกอบด้วย เครื่องประเภท test security, adequacy of the code, or visuals

w3c
เครื่องมือนี้จะตรวจสอบ markup (HTML)ของเว็บ ตามมาตรฐานของ w3c ที่ยอมรับกันทั่วโลก
***

Responsive.is
Responsive.is เป็นเครื่องมือสำหรับทดสอบเว็บไซต์ เพื่อตรวจสอบว่าเว็บไซต์มี Responsive หรือ มีการแสดงผลที่เหมาะสมกับ คอมพิวเตอร์เดสท็อป มือถือ และ แท็บเลต ได้อย่างถูกต้องหรือไม่
***

hera
Hera เป็นเครื่องมือง่ายๆ ในการตรวจสอบเว็บไซต์ว่า เว็บไซต์ มี errors หรือไม่
***

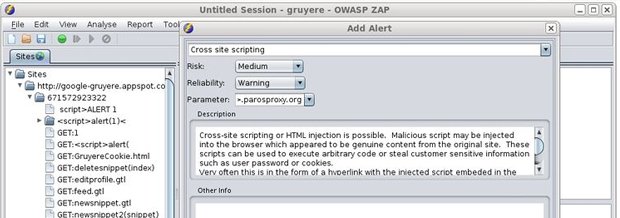
ZAP
ZAP ถูกออกแบบมาให้ผู้ใช้สามารถใช้งานได้ทุกระดับ ไว้สำหรับค้นหาช่องโหว่ของเว็บแอปพลิเคชั่นโดยเฉพาะ
***

firebug
Firebug ถือเป็นเครื่องมือที่ตรวจสอบเว็บข้อบกพร่องได้ดีที่สุด และสามารถแก้ไขภายใน Firebug ซึ่งสามารถเห็นผลการแก้ไขได้ทันที่ใน Browser
***

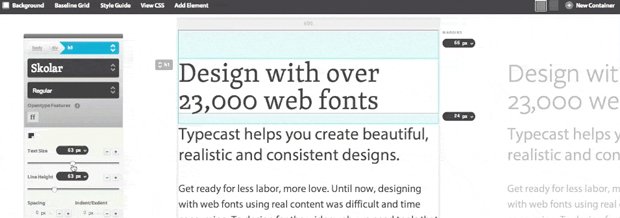
UI Parade
UI Parade เป็นเครื่องมือที่ให้ผู้ใช้สามารถออกแบบ UI Element ได้ด้วยตนเอง และสามารถนำ UI ที่สร้างมาใช้งานกับเว็บไซต์ได้ด้วย