วิธีใช้ Full screen Background Videos บนเว็บไซต์ด้วย Jquery
สัปดาห์นี้ทีมงานสตอมส์ขอนำเสนอเทคนิคใหม่ๆ ที่จะทำให้เว็บไซต์ดูสวยงามและแปลกตาต่อผู้เข้าชม ในปัจจุบันเทรนการออกแบบเว็บไซต์แบบสมัยใหม่ได้นำวิดีโอประยุกต์มาเป็นเเอฟเฟกต์แบบแบ็กราวน์เต็มหน้าจอ (Video Full screen Background) สิ่งเหล่านี้ถูกประยุกต์ขึ้นด้วยโดยการใช้ jquery และ css3
ในบทเรียนนี้เราขอนำเสนอวิธีการใส่วิดีโอเป็นแบ็กกราวน์(Video Full screen Background) แบบพื้นฐาน ปลั๊กอินดังกล่าวที่เรานำมาใช้ถูกเรียกว่า BigVideo.js ซึ่งเป็นพื้นฐานของ Video.js script

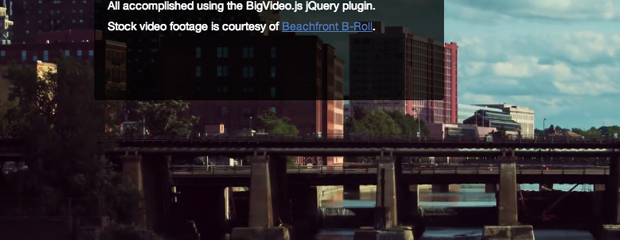
fullscreen background plugin jquery tutorial preview screenshot
ดูตัวอย่าง – ดาวนโหลด sourcecode
เริ่มต้นเลย
ขั้นตอนแรกให้ดาวน์โหลด sourcecode ของเราก่อน หรือไปดาวน์โหลด BigVideo.js จาก https://github.com/dfcb/BigVideo.js ซึ่งปลั๊กอินที่จำเป็นต้องใช้นั้นประกอบด้วย Jquery , Jquery UI jQuery imagesloaded, and the Video.js
%MINIFYHTML4442a9e2c77ddcdae3ac1f7c95b7ae237%%MINIFYHTML4442a9e2c77ddcdae3ac1f7c95b7ae238%%MINIFYHTML4442a9e2c77ddcdae3ac1f7c95b7ae239%%MINIFYHTML4442a9e2c77ddcdae3ac1f7c95b7ae2310%%MINIFYHTML4442a9e2c77ddcdae3ac1f7c95b7ae2311%
ตอนนี้ถ้าผู้อ่านได้ดาวน์โหลดไฟล์ sourcecode ที่เราได้แนบแล้ว เราได้ใส่ video จำลองเข้าไปด้วย แต่ทั้งนี้ถ้าหากผู้อ่านต้องการใช้วิดีโอเป็นของตนเองให้ทำงานได้บน Firefox ท่านจะต้องแปลงไฟล์วีดีโอนี้เป็นสกุล OGV/WebM ในทางตรงกันข้ามใน Chrome ท่านจะต้องแปลงไฟล์วิดีโอเป็นสกุล mp4 เช่นกัน
การแปลงไฟล์และนำ Video ไปใช้
การนำวิดีโอไปใช้เป็นแบ็กกราวน์นั้นจำเป็นที่จะต้องใช้ไฟล์ 2 รูปแบบได้แก่ สกุล mp4 และ OGV/WebM ทั้งนี้ทีมงานขอนำเสนอโปรแกรมแปลงไฟล์ดังกล่าวที่เราได้ใช้ คือ Miro Video Converter
การปรับแต่ง Video styling
ในไฟล์ style.css เราได้สไตล์เข้าไปส่วนนี้เป็น CSS ของส่วนวิดีโอโดยเฉพาะหากต้องการปรับ ผู้อ่านสามารถเข้าไปแก้ไขได้ด้วยตนเอง
/* BigVideo Styles */
#big-video-wrap{overflow:hidden;position:fixed;height:100%;width:100%;top:0;left:0;}
#big-video-vid,#big-video-image{position:absolute;}
#big-video-control-container{position:fixed;bottom:20px;padding: 0 20px;width:100%;
-webkit-transition-duration:0.6s;-moz-transition-duration:0.6s;-ms-transition-duration:0.6s;-o-transition-duration:0.6s;transition-duration:0.6s;}
#big-video-control{width:100%;height:16px;position:relative;}
#big-video-control-middle{margin: 0 56px 0 24px;}
#big-video-control-bar{width:100%;height:16px;position:relative;cursor:pointer;}
#big-video-control-progress{position:absolute;top:7px;height:3px;width:0%;background:#fff;}
#big-video-control-track{position:absolute;top:8px;height:1px;width:100%;background:#fff;}
#big-video-control-bound-left{left:0;}
#big-video-control-bound-right{right:-1px}
#big-video-control-track .ui-slider-handle {opacity:0;}
#big-video-control-playhead{left:30%;}
#big-video-control-play{position:absolute;top:0;left:0;height:16px;width:16px;background-image:url('bigvideo.png');}
#big-video-control-timer{position:absolute;top:1px;right:0;color:#fff;font-size:11px;}
#big-video-control-playhead,#big-video-control-bound-left,#big-video-control-bound-right{position:absolute;top:0;height:16px;width:1px;background:#fff;}
#big-video-control .ui-slider-handle{border-left:solid 1px #fff; width:16px;height:16px;position:absolute;top:-8px;}
.transparent{-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter:alpha(opacity=0);-moz-opacity:0;-khtml-opacity:0;opacity:0;}
.vjs-big-play-button{display:none !important;}
การนำ Video ไปใช้กับ Jquery
หากผู้อ่านต้องการนำ Video ไปใช้เพียงแค่ใส่โค้ดด้านล่างนี้้ลงตรงส่วนล่างของหน้า index.html พร้อมระบุตำแหน่งไฟล์วิดีโอที่ต้องการ ทั้งนี้ไฟล์วิดีโอจะมีสองส่วนคือ ไฟล์วิดีโอหลัก คือ media/rochester-falls.mp4 ซึ่งนำมาใช้ในการแสดงกับเบาว์เซอร์ที่รองรับไฟล์ประเภท Mp4 สำหรับไฟล์วิดีโอรอง คือ media/river.ogv ซึ่งนำมาใช้กับเบาเซอร์ที่รองรับไฟล์ประเภท ogv ไดแก่ Firefox
$(function() {
var BV = new $.BigVideo({useFlashForFirefox:false});
BV.init();
BV.show('media/rochester-falls.mp4', {altSource:'media/river.ogv', ambient: true});
});
บทสรุป
สิ่งเหล่านี้อาจจะเป็น Jquery Plugin ที่สามารถนำมาใช้เป็น Full Screen Background ซึ่งสามารถนำมาปรับแต่งได้ด้วยตนเอง ในอนาคตอาจจะเป็นสิ่งที่ดีที่สามารถเปิดโลกทัศน์ใหม่ๆกับผู้เข้าชมเว็บไซต์ หากสนใจก็สามารถดาวนโหลด Source code นี้และสามารถพัฒนาเป็นโปรเจกของท่านเองได้เลยครับ