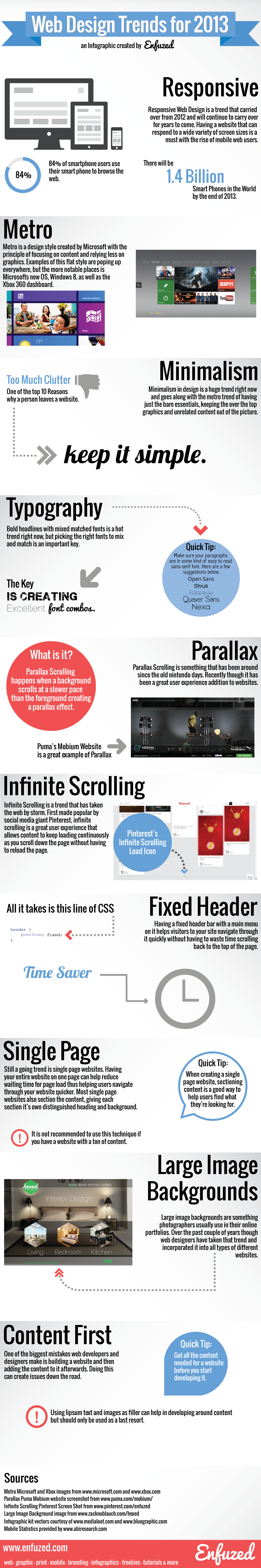
เทรนด์การออกแบบเว็บไซต์ ในปี 2013
1. Responsive เป็นเทรนลักษณะการดีไซต์ที่มาจากปี 2012 โดยเว็บไซต์จะออกแบบให้มีความกว้างที่พอดีกับหน้าจอการแสดงผล เช่น desktop internet , mobile internet >> อ่านต่อ
2. Metro การออกแบบโดยเน้นภาพ ข้อความ icon วางอยู่ในกรอบเสมอ เพื่อให้มีความเป็นระเบียบเรียบร้อย เช่น ui window8 >> อ่านต่อ
3. Minimalism การออกแบบเว็บไซต์ในรูปแบบที่เรียบง่าย ดูง่ายสบายตา เน้นการโหลดเร็วทำให้แสดงผลออกมารวดเร็วขั้น >> อ่านต่อ
4. Typography การออกแบบโดยเน้นลักษณะของตัวอักษรเป็นจุดเด่น เช่นตัวอักษรหนา เอียง มีส่วนว้าว ส่วนโค้งเพื่อเป็นเอกลักษณ์ของเว็บไซต์
5. Parallax เป็นเว็บไซต์ที่มีการออกแบบโดยเน้นการเลื่อนลงมาเป็นลักษณะของเว็บไซต์หน้าเดียวที่มีการเลื่อนไปมาตามคำสั่งของเมาส์ ซ้าย ขวา บน ล่าง มีการแสดงผลในลักษณะ 3D บ้างครั้งจะมีการเปลี่ยนพื้นหลังเพื่อแบ่งขอบเขตของหัวข้ออย่างชัดเจน >>อ่านต่อ
6. Infinite Scrolling เป็นเว็บไซต์ที่ออกแบบโดยเน้นให้มีการเลื่อนลงมาแบบไม่มีที่สิ้นสุด โดยจะโหลดเนื้อหามาเรื่อย ๆ >>อ่านต่อ
7. Fixed Header เป็นเว็บไซต์ที่มีการเมนูข้างบนไว้เพื่อความสะดวกของผู้ใช้ไม่ต้องเลื่อนเมาส์ขึ้นไปเพื่อเลือกเมนูที่ต้องการ >> อ่านต่อ
8. Single page เว็บไซต์ที่มีการแสดงผลเว็บไซต์ในรูปแบบที่สะดวก ง่าย และรวดเร็ว ด้วยการแสดงผลภายในหน้าจอเดียวเท่านั้น โดยสามารถกดเลื่อนไปยังส่วนต่างๆ ของเว็บไซต์ได้โดยที่ไม่ต้องโหลดหน้าใหม่ >>อ่านต่อ
9. Large Image Backgrounds เป็นเว็บไซต์ที่เน้น Backgrounds มีขนาดใหญ่ ขนาดของ Backgrounds จะมีลักษณะเต็มหน้าจอ >>อ่านต่อ

เทรนการออกแบบเว็บไซต์ในปี 2013
ที่มา: enfuzed.com

